小学生でも天気予報アプリが作れるようになるSwift開発マニュアル記事 超基礎編その1

こんにちは!ケロッピです。
今回はSwiftでiOSアプリを作るにあたって、最初の基礎になる部分を備忘録として記事にしていきたいと思います。
片手間で、気象庁のAPIを使って天気予報を表示するアプリを作成したので、その過程を切り取って構成しています。
またSwiftUIは使わず、Storyboardを使ったやり方になっています。
1.まずはXcodeをインストールして起動してみよう
まずは開発環境であるXcodeをインストールしなければ始まりません。
App Storeから「Xcode」で検索してインストールしましょう。
インストールはそこそこ時間がかかるので、気長に待ちましょう。
ご自身が生涯で地球を何周したか、それが何の寓話であるかを考えるなどオススメです。
インストールが完了したら、起動します。
すると以下のような画面が立ち上がります。

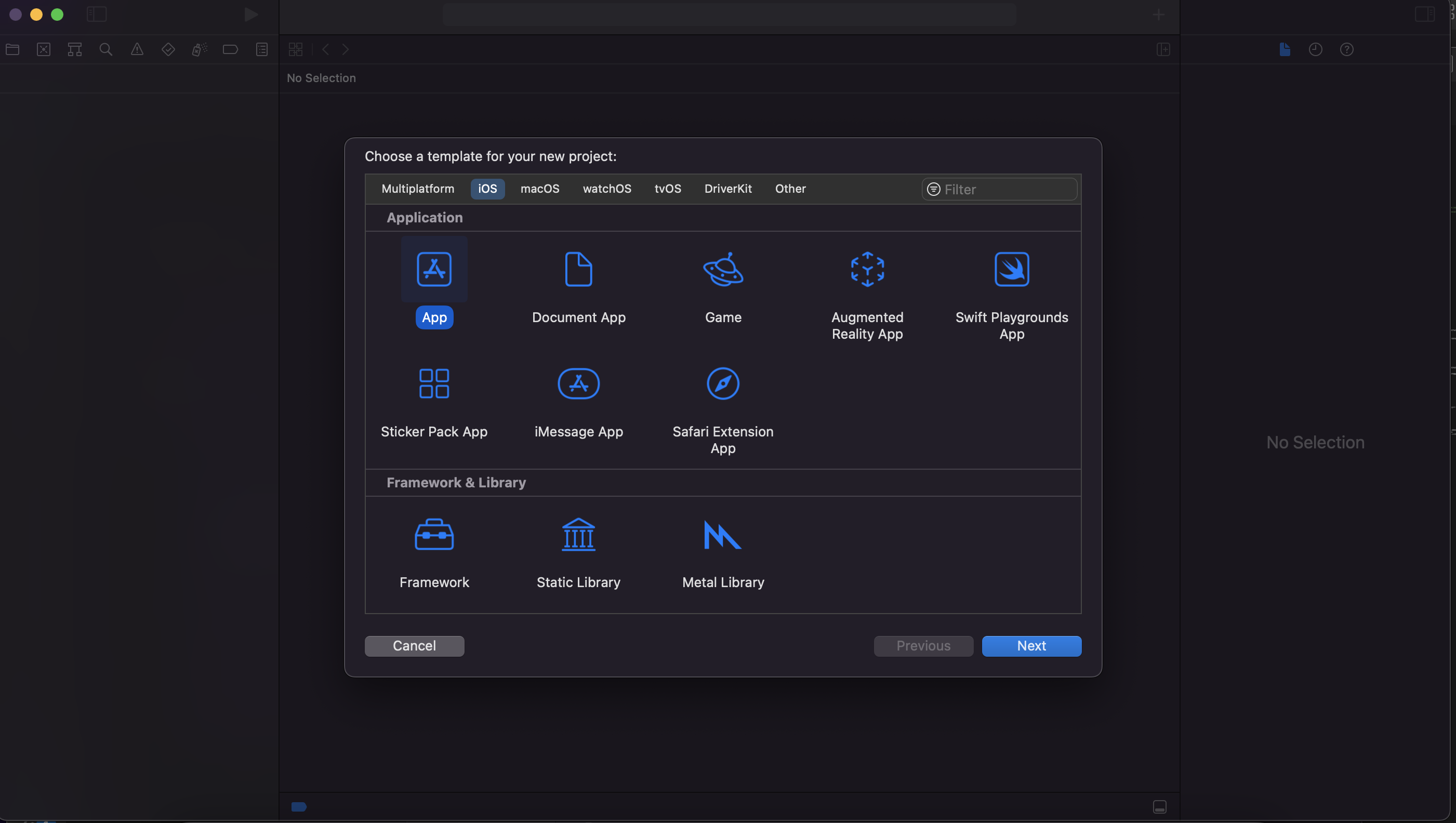
「Create a new Xcode project」をクリックして新しいプロジェクトを作成します。

「App」を選択したまま、「Next」をクリックします。

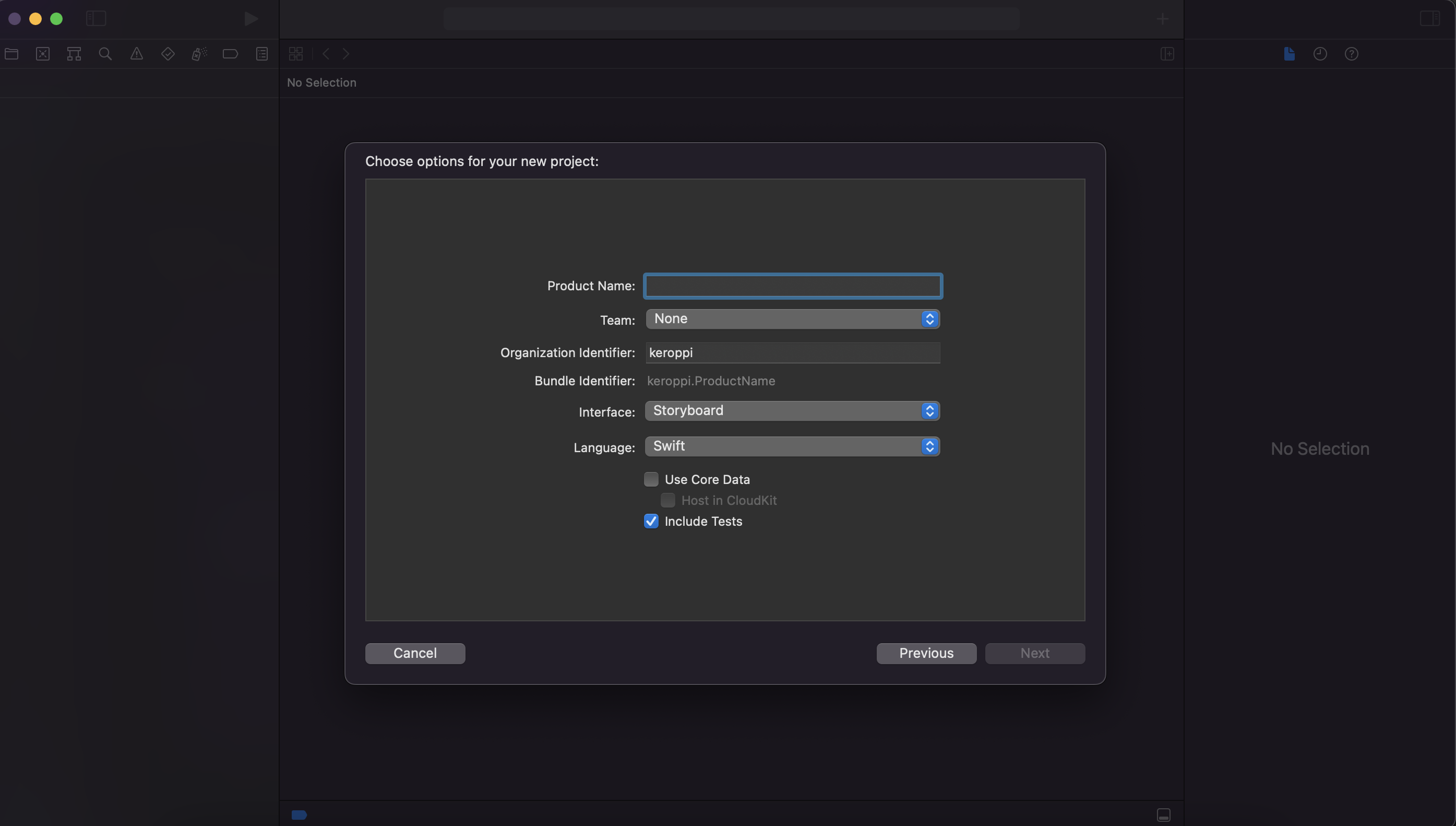
「Product Name」にプロジェクト名を、「Organization Identifier」に任意の値を入力します。
「Organization Identifier」は組織名を一意にするための名称です。
アプリを公開するのでなければ、この場は適当な値を入力しても問題ありません。
また今回はstoryboardを使用して、言語はSwiftでコードを記述していくので、
「Interface」を「storyboard」、「Language」を「Swift」に設定して「Next」をクリックします。
その後、プロジェクトの保存場所を指定して、作成します。

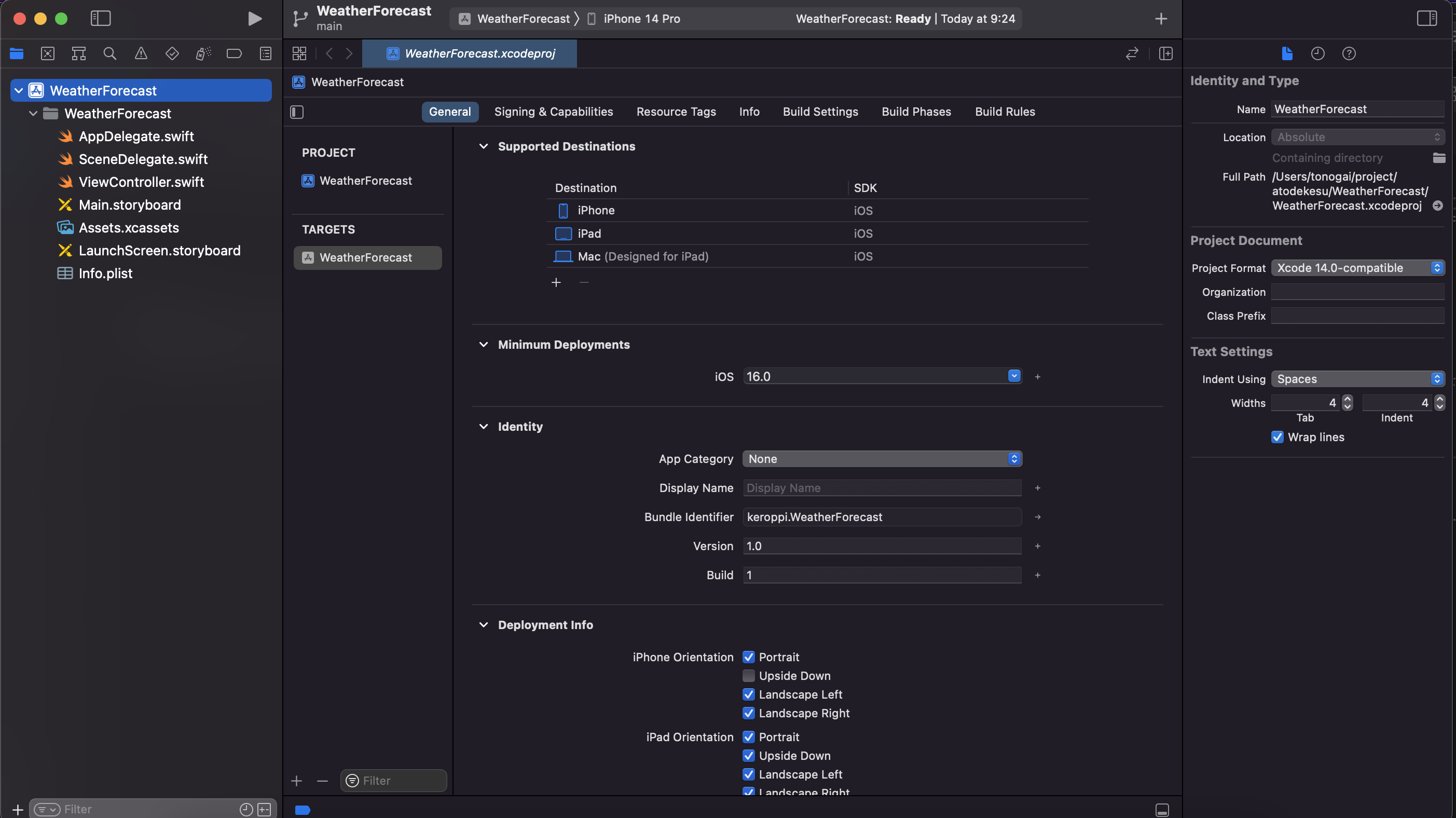
するとまっさらなプロジェクトが立ち上がります。

「Product」→「Run」とクリックすると、シミュレーターが立ち上がります。
まだ何も配置していないので、これまたまっさらな状態です。白いです。
このタブラ・ラサを彩ることで、Storyboardを使ったアプリは作られていきます。
2.StoryboardにUIパーツを配置しよう
真っ白なキャンバスに、早速色を添えていきましょう。
ラベルやボタンといった、UI部品を配置します。
まずはラベルとボタンを試してみましょう。

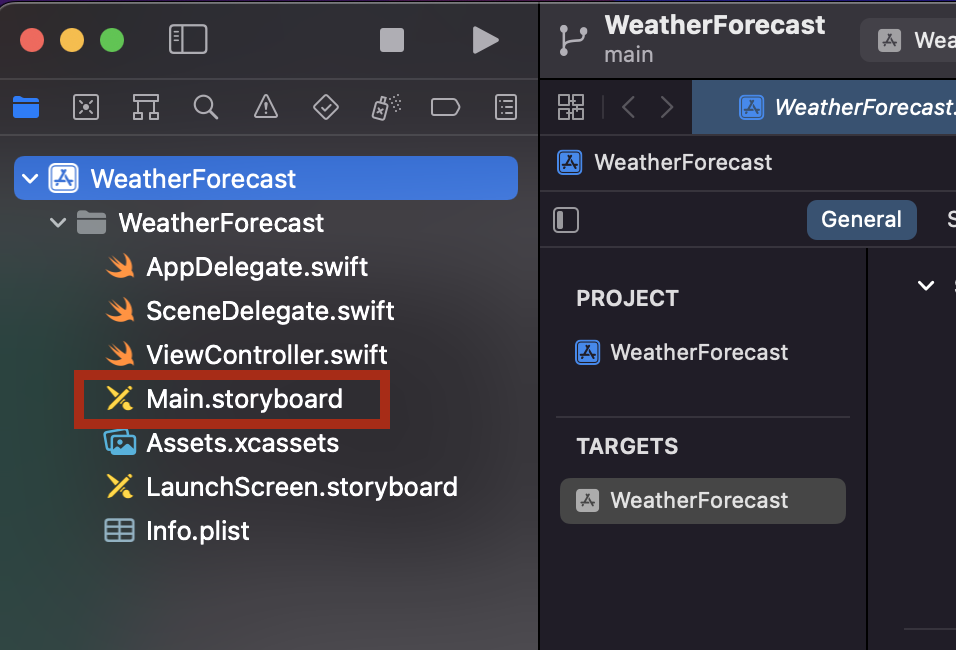
「Main .storyboard」をクリックし、表示します。

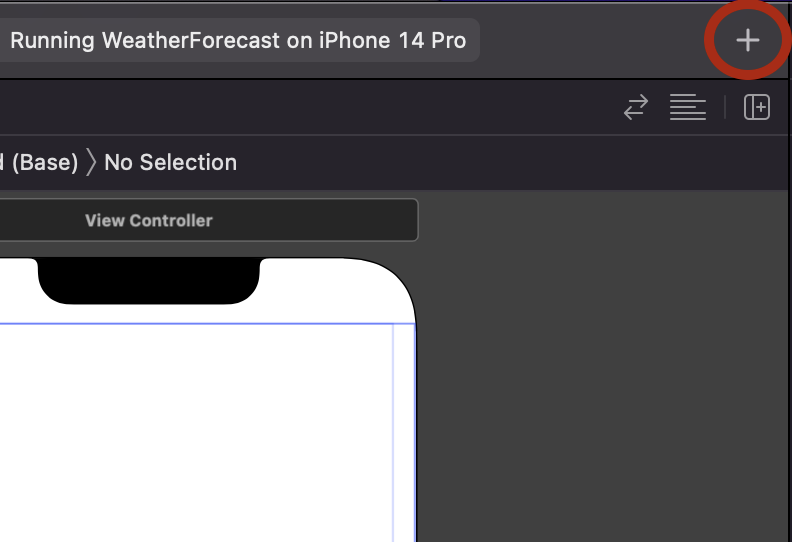
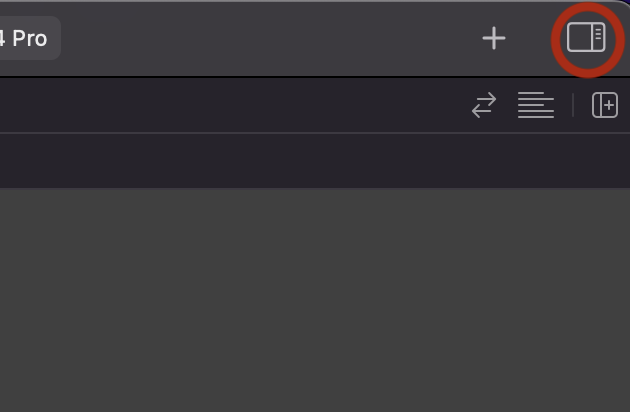
画像に赤丸をつけた箇所の「+」をクリックします。

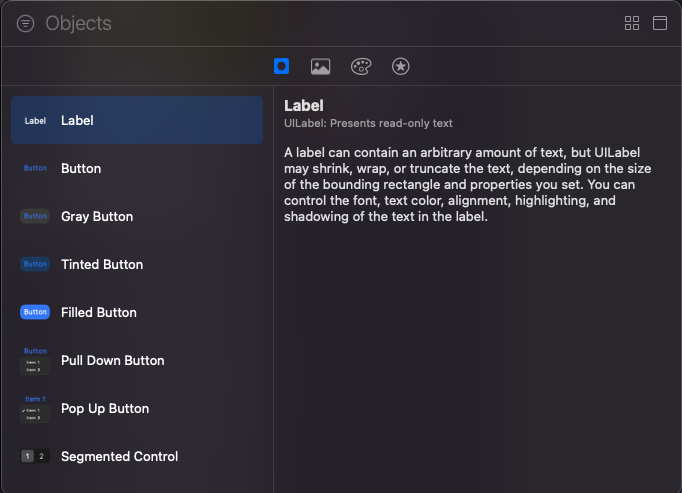
するとオブジェクトの一覧が表示されるので、「Label」と「Button」をStoryboardの白い画面へドラッグ&ドロップします。

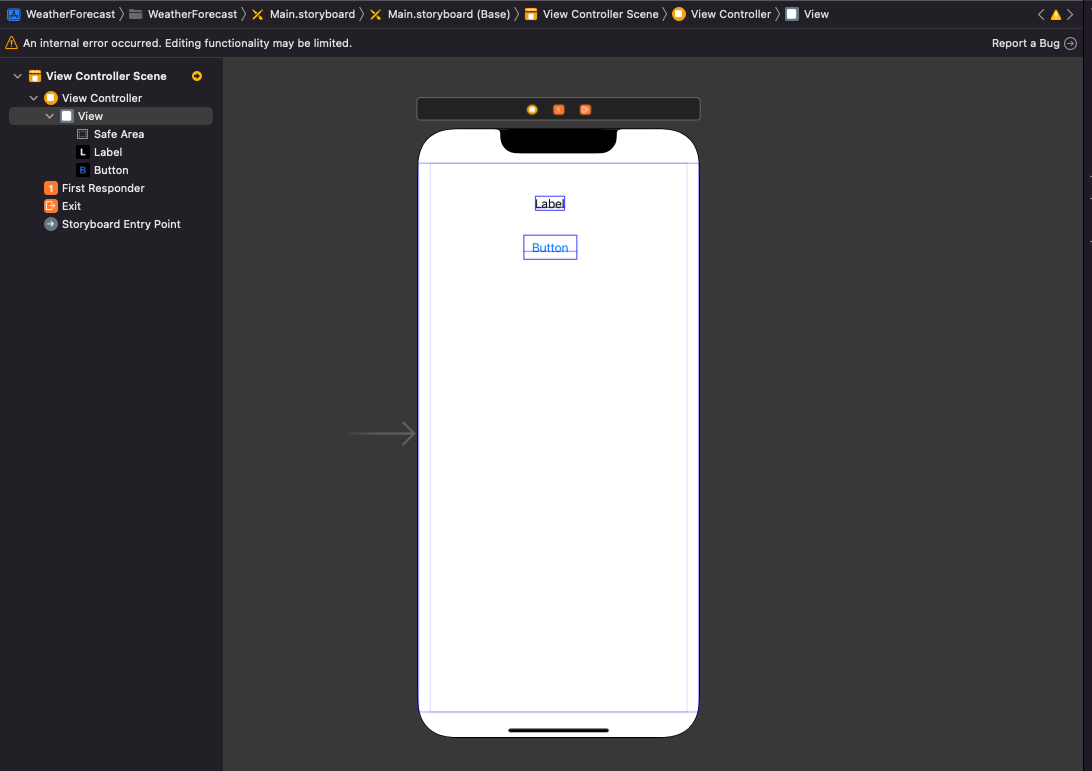
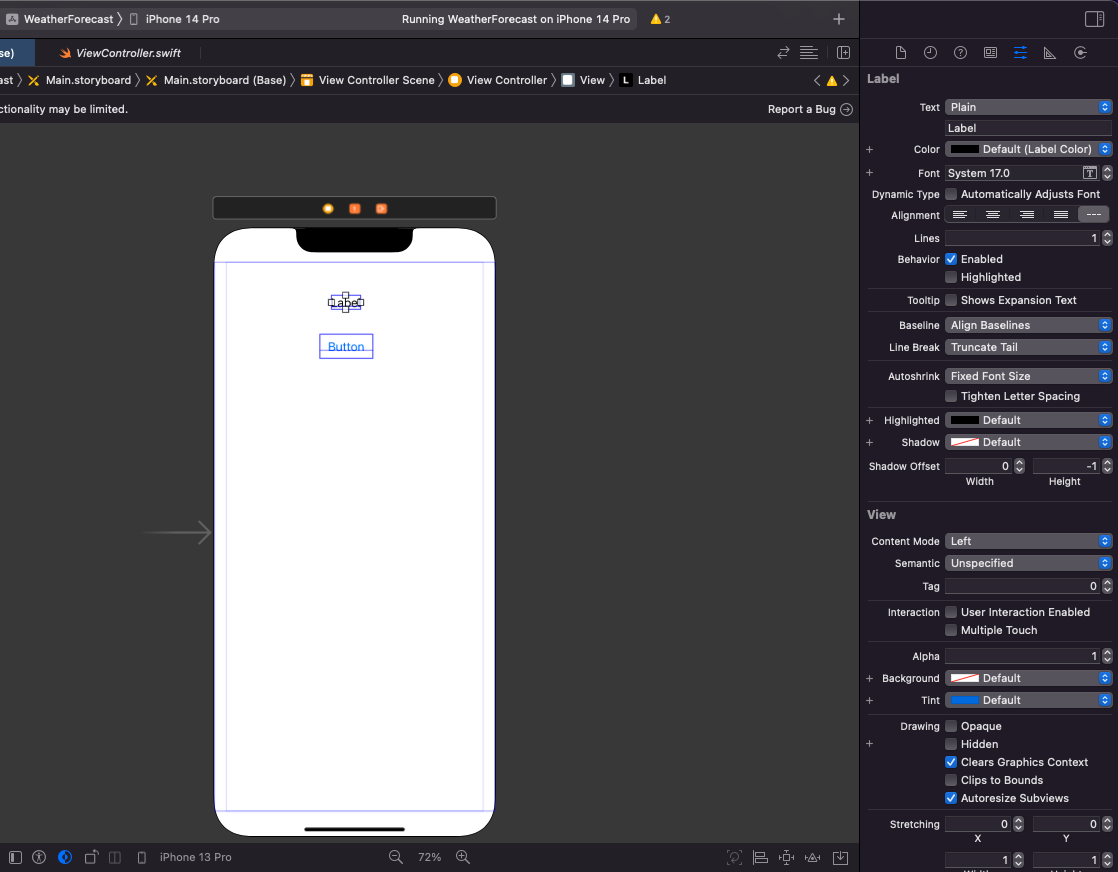
これでラベルとボタンが画面上に配置されました。
しかしLabelという表記のままでは意味を成しません。
設定を変更して表記を変えてみましょう。

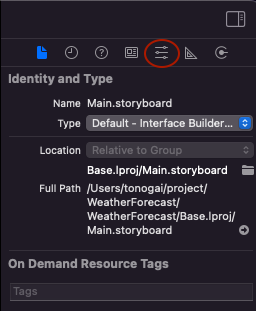
画像に赤丸をつけた箇所をクリックします。

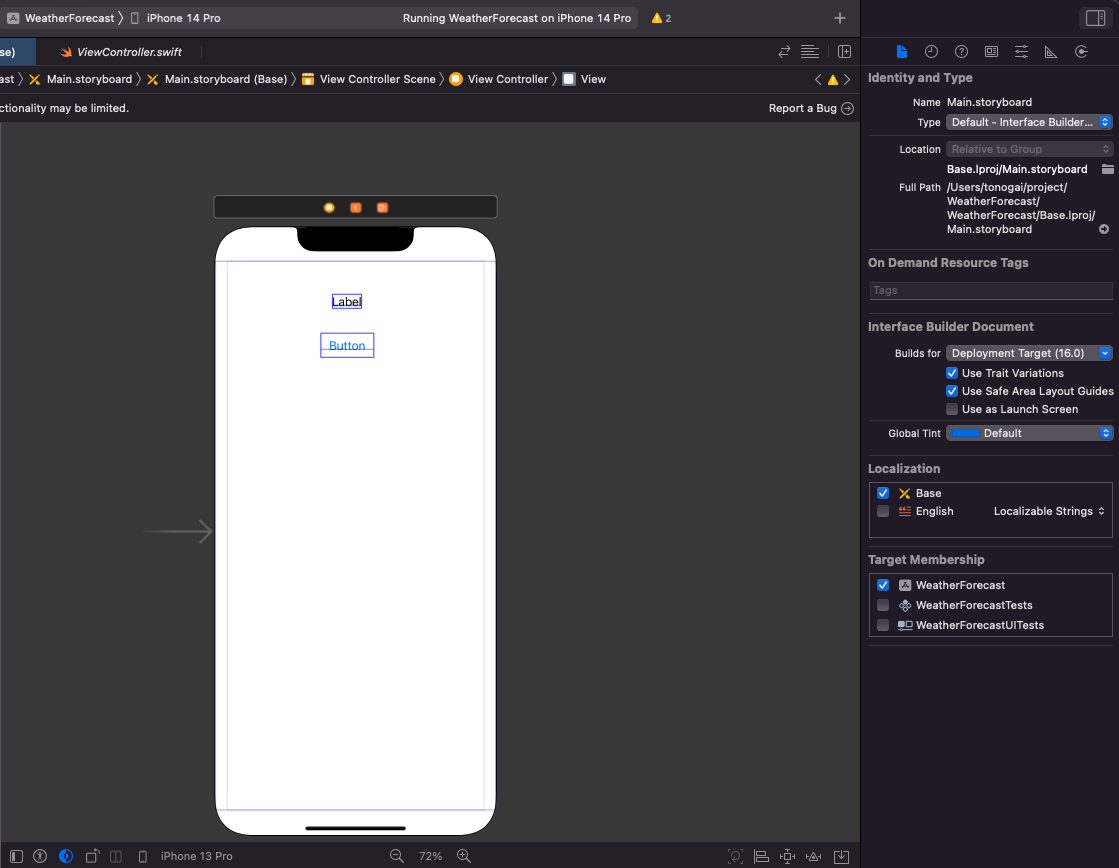
するとinspectorが開きます。

この状態で、配置したラベルをクリックしてから、画像に赤丸をつけた矢印三つが連なったボタンをクリックします。

これで配置したラベルの設定が行えます。

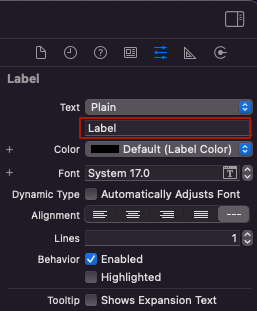
赤い四角で囲った箇所で、ラベルの文字列を設定できます。

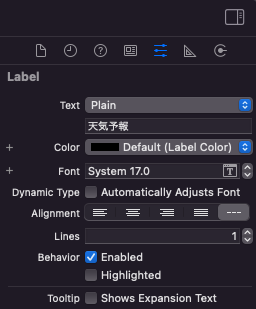
今回は天気予報を表示するアプリを作成するので、「天気予報」とでも書き換えてみます。
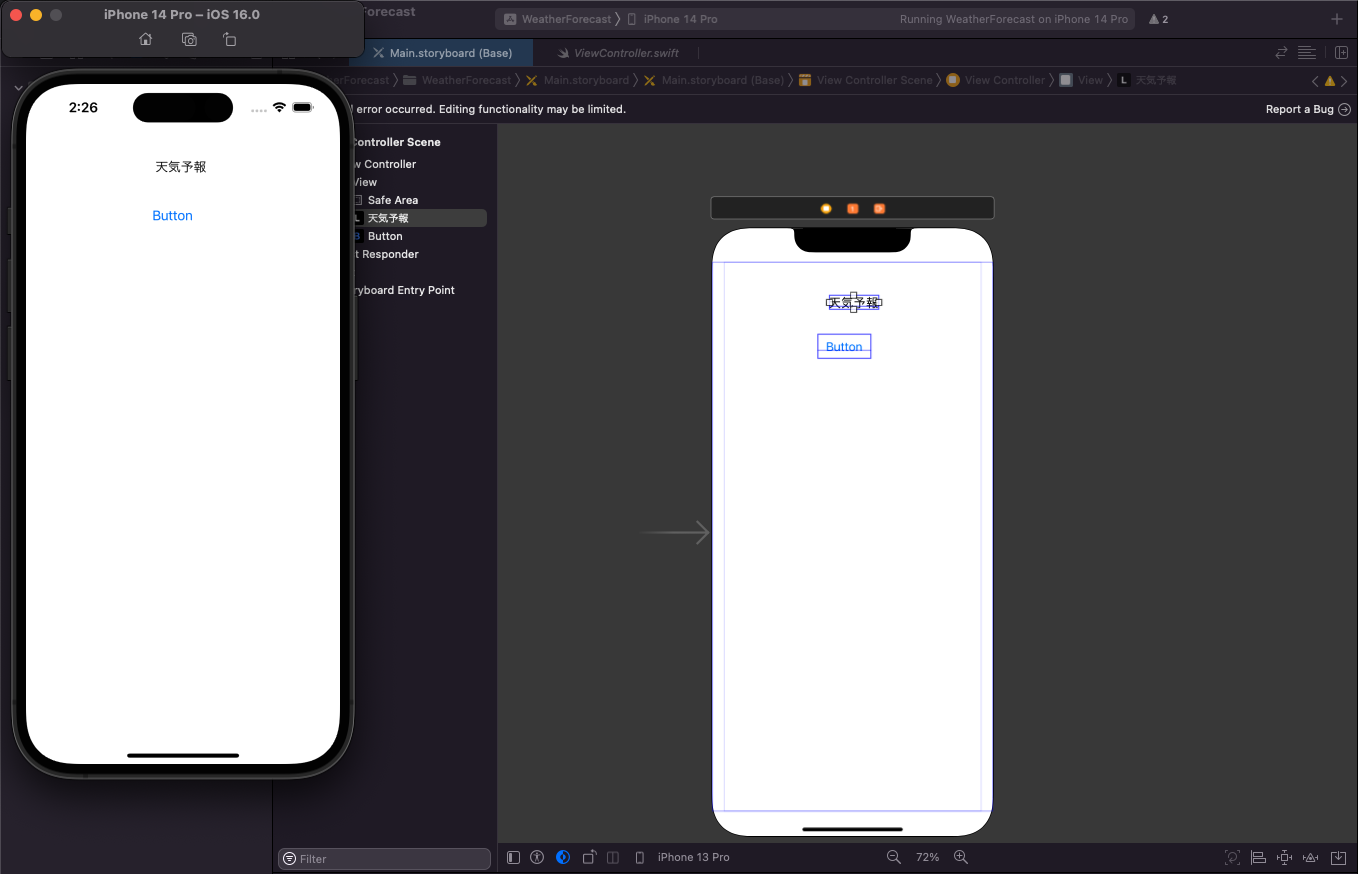
そうしたら、「Product」→「Run」とクリックして、シミュレーターを立ち上げてみましょう。

するとシミュレーター上で、先ほど配置したラベルとボタンが追加されていることが確認できると思います。
3.AutoLayoutでUI部品を綺麗に配置しよう
ラベルとボタンを配置したものの、適当に配置したので、まだまだ見かけは不恰好です。
その上シミュレーターの端末の設定を変えると、表示が崩れて見栄えが悪くなることがあります。
当然ながら、現実世界では実機として様々な画面サイズの端末が使用されます。
それらの画面サイズに対して、都度いい感じにレイアウトを整えてくれるのがAutoLayoutです。
論じるまでもなく、アプリの良し悪しは見た目のウェイトもかなり重いので、ここは非常に大事です。
中身も大事ですが外観も劣らず大事、まるで人間みたいですね。
化粧や髪型を整える気持ちで、AutoLayoutを設定していきましょう。

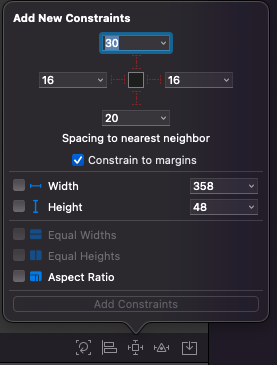
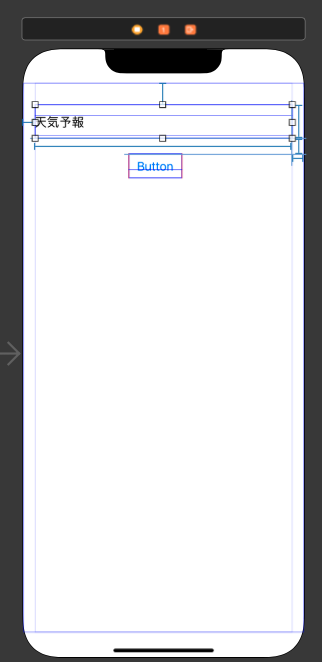
配置したラベルをクリックしてから、画像に赤丸をつけたボタンをクリックします。

するとconstraints(配置の制約)を設定するためのメニューが表示されます。
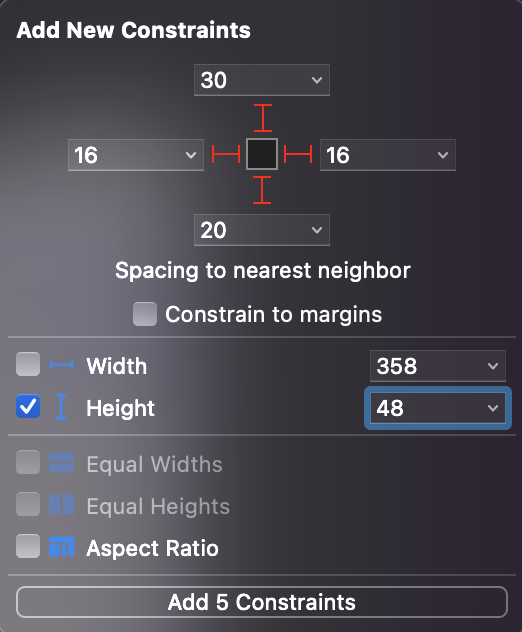
ここで以下の操作を行なってください。
- Constrain to marginsのチェックを外す
- 上の制約を30、下の制約を20、左右の制約を16と入力する
- Heightを48と入力する
Constrain to marginsのチェックがついていると、左右にデフォルトの幅の空白が追加されます。
任意の幅を設定したい時や、画面全体にUIImageViewやUITableViewを配置したい時はこのチェックを外します。

これで画像の状態になったと思われるので、「Add Constraints」をクリックすると配置の制約が追加されます。

制約が追加されました!いえい。
同じ手順でボタンの方にも制約を追加します。
ボタンには以下の制約をつけてみてください。
- Constrain to marginsのチェックを外す
- 上の制約を20、左右の制約を16と入力する
- Heightを48と入力する
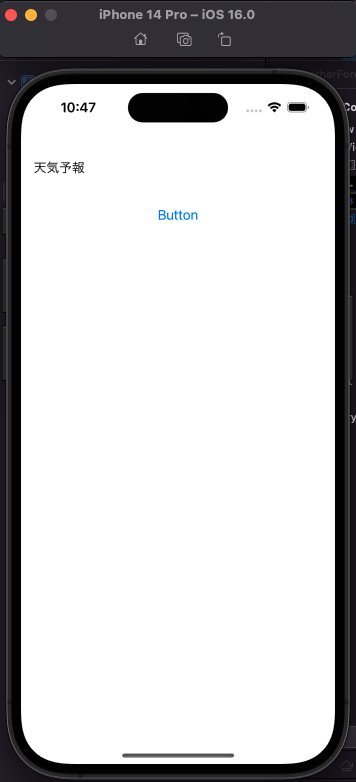
「Product」→「Run」とクリックして、シミュレーターを起動してみましょう。

つけた制約が適用されています。

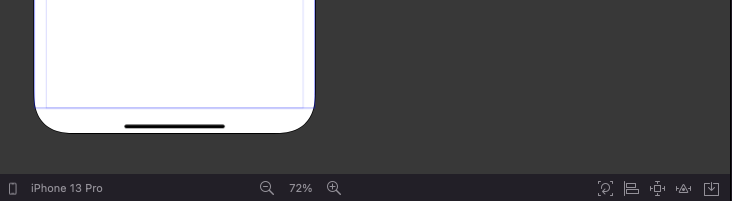
なおここで下の画像の赤丸の箇所をクリックして、Debug Areaを表示してみてください。

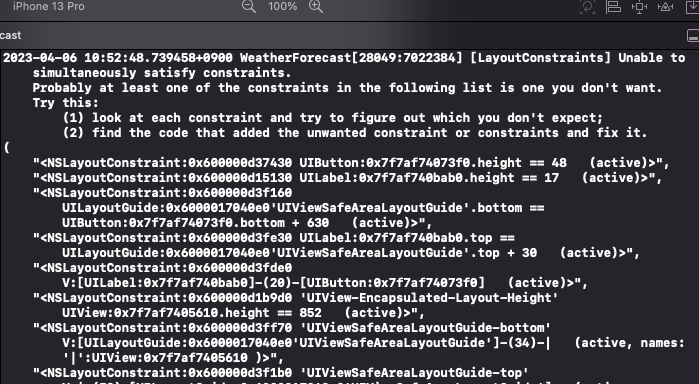
すると「表示を行う際に、制約の合わないものがあります」という警告が確認できることがあります。
この警告が表示される場合、さまざまな原因が考えられます。
そのため、上記の警告に続く不具合の詳細を確認し、原因を特定して解決するということが必要になってきます。
今回は基礎編であるため、具体的な解決法は発生時に各々調べてみてください。
今回の学習用のサンプルではUI部品を上から並べていくだけであるため非常にシンプルでしたが、縦横の画面スクロールなどが追加されるとより複雑になっていきます。
複雑になっていくと、予期せず意図しない表示になるなどして原因の追求がとても大変になることもあります。
4.次回に続く
いかがでしたでしょうか。
今回は超基礎編その1ということで、開発環境のインストールからUI部品の配置までを一気に駆け抜けました。
次回、超基礎編その2として、アプリに動きをつけるためのコードの書き方を記事にしたいと思います。